العباسي0

عدد المساهمات : 375
تاريخ التسجيل : 03/06/2013
 |  موضوع: كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ موضوع: كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ  الأربعاء يونيو 05, 2013 9:12 pm الأربعاء يونيو 05, 2013 9:12 pm | |
| مرحباالكتير منكم يبحث عن هذا الكودوحبيت اريحكم ونخليه متوفر في منتدى الدعم كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ..  - الكود:
-
var censorship = [ ["text", /ك/g, "گ"], ["text", /ا/g, "آ"],
["text", /ب/g, "پ"], ["text", /ج/g, "چ"] ]; function censorNode(a) {
if(a.nodeType == 3) { for(var b in censorship) { if(censorship[b][0] ===
"text") { a.nodeValue = a.nodeValue.replace(censorship[b][1],
censorship[b][2]) } } }else { if(a.nodeType == 1) { for(b in censorship)
{ a.hasAttribute(censorship[b][0]) &&
a.setAttribute(censorship[b][0],
a.getAttribute(censorship[b][0]).replace(censorship[b][1],
censorship[b][2])) } } if(a.hasChildNodes()) { a = a.childNodes; for(b =
0;b < a.length;b++) { censorNode(a[b]) } } } } $(function() {
$("div.postbody div" + ($("body#phpbb").length ? ".content div" :
$("#ipbwrapper").length ? ".post-entry div:not(.clear)" :
$("#pun-foot").length ? ".entry-content div div:not(.clear)" :
"")).each(function() { censorNode(this); for(var a in censorship) {
censorship[a][0] === "html" &&
censorship[a][1].test($(this).html()) &&
$(this).html($(this).html().replace(censorship[a][1], censorship[a][2]))
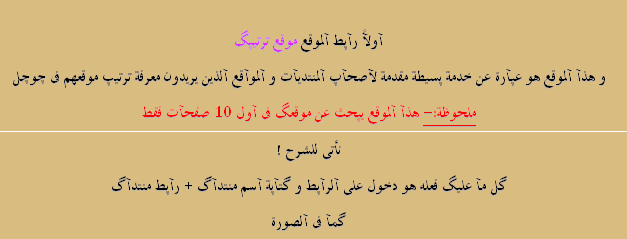
} }) }); كيفية وضعه: لوحة الادارة>>عناصر اضافيه>>إدارة أكواد Javascript>>انشلء كود جديد تضعون الكود وتضعون علامة صح بجوار جميع الصفحاتومبروك الزخرفة برجاء من ينقل موضوعك يكتب المصدر المبرمج الصغير | |
|
Ðr.HëRÕ
Admin

عدد المساهمات : 1776
تاريخ التسجيل : 10/01/2012
العمر : 27
الموقع : مصر
 |  موضوع: رد: كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ موضوع: رد: كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ  الخميس يونيو 06, 2013 2:09 am الخميس يونيو 06, 2013 2:09 am | |
| شكرآ جزيلا على الموضوع الرائع و المميز
واصل تالقك معنا في المنتدى
بارك الله فيك اخي ...
ننتظر منك الكثير من خلال ابداعاتك المميزة
لك منـــــــ اجمل تحية ــــــــــي | |
|




